
ブログの記事一覧をレスポンシブデザインに変更したくて、ひとまず、CSS3 の Flexbox を使って、以下を実現できないか試してみたところ、かなり簡単に実現できましたので、実行結果とできるだけ最小になるように不要な要素を削ったソースを掲載します。
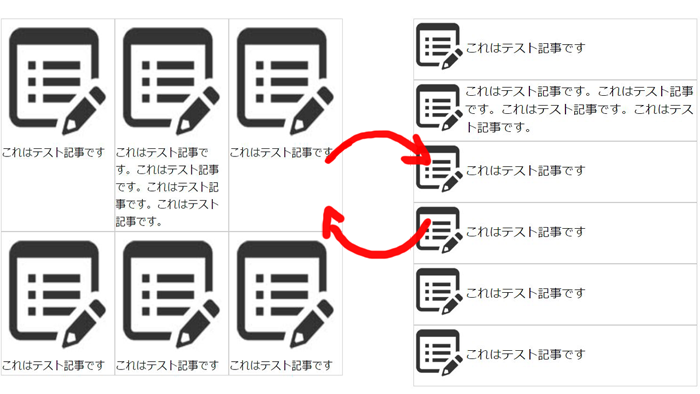
- 画面が600pxより大きい幅ならボックスが横並び折り返しありで整列する
- 画面が600px以下ならリスト形式で整列する
以下が実際の結果になります(さらに下にソースを掲載しています)。ブラウザの幅を変更すると、ボックス形式とリスト形式が切り替わるのが分かるかと思います。
以下が HTML と CSS のソースになります。これをコピーして HTML の<body>内に挿入すれば動作するかと思います。
<style>
.flexBoxTestContainer {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.flexBoxTest {
width: 240px;
word-wrap: break-word;
border: 1px solid #CCC;
}
.flexBoxTest img {
display: block;
width: 240px;
height: 240px;
object-fit: cover;
}
.flexBoxTestInner1 {}
.flexBoxTestInner2 {}
/* レスポンシブの設定 600px以下でリストスタイルに変える */
@media screen and (max-width: 600px) {
.flexBoxTest {
width: 100%;
display: table-row;
}
.flexBoxTest img {
float: left;
width: 100px;
height: 100px;
object-fit: cover;
}
.flexBoxTestInner1 {
display: table-cell;
width: 110px;
height: 110px;
}
.flexBoxTestInner2 {
display: table-cell;
vertical-align: middle;
width: 490px;
height: 100%;
}
}
</style>
<div class="flexBoxTestContainer">
<div class="flexBoxTest">
<div class="flexBoxTestInner1"><a href="http://puarts.com/"><img src="http://puarts.com/blog/images/DefaultThumbs/noimage.jpg"
alt="テストサムネール" /></a></div>
<div class="flexBoxTestInner2">これはテスト記事です</div>
</div>
<div class="flexBoxTest">
<div class="flexBoxTestInner1"><a href="http://puarts.com/"><img src="http://puarts.com/blog/images/DefaultThumbs/noimage.jpg"
alt="テストサムネール" /></a></div>
<div class="flexBoxTestInner2">これはテスト記事です。これはテスト記事です。これはテスト記事です。これはテスト記事です。</div>
</div>
<div class="flexBoxTest">
<div class="flexBoxTestInner1"><a href="http://puarts.com/"><img src="http://puarts.com/blog/images/DefaultThumbs/noimage.jpg"
alt="テストサムネール" /></a></div>
<div class="flexBoxTestInner2">これはテスト記事です</div>
</div>
<div class="flexBoxTest">
<div class="flexBoxTestInner1"><a href="http://puarts.com/"><img src="http://puarts.com/blog/images/DefaultThumbs/noimage.jpg"
alt="テストサムネール" /></a></div>
<div class="flexBoxTestInner2">これはテスト記事です</div>
</div>
<div class="flexBoxTest">
<div class="flexBoxTestInner1"><a href="http://puarts.com/"><img src="http://puarts.com/blog/images/DefaultThumbs/noimage.jpg"
alt="テストサムネール" /></a></div>
<div class="flexBoxTestInner2">これはテスト記事です</div>
</div>
<div class="flexBoxTest">
<div class="flexBoxTestInner1"><a href="http://puarts.com/"><img src="http://puarts.com/blog/images/DefaultThumbs/noimage.jpg"
alt="テストサムネール" /></a></div>
<div class="flexBoxTestInner2">これはテスト記事です</div>
</div>
</div>
こんなに簡単にできるとはもっと早く手をつければ良かったです。




