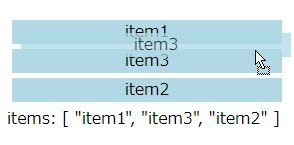
Vue.Draggable を使おうと思ったのですが、ネット上に最小サンプル的なものが見当たらなかったので、最小サンプルを作りました。以下のitem1、item2、item3をドラッグ&ドロップで items リストを並べ替えられます。
{{item}}
以下がソースです。CDN版を使っているのでコピペで動作するかと思います。
<script src="//cdnjs.cloudflare.com/ajax/libs/vue/2.5.2/vue.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/sortablejs@1.8.4/Sortable.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/Vue.Draggable/2.20.0/vuedraggable.umd.min.js"></script>
<div id="app">
<draggable :list="items">
<div v-for="item in items" style="text-align:center;background-color: lightblue;margin: 5px;">
{{item}}
</div>
</draggable>
items: {{items}}
</div>
<script>
const appData = new Vue({
el: '#app',
data: {
items: [
'item1',
'item2',
'item3',
]
}
});
</script>