
chart.js を使ってチャートを描いたときに凡例(legend)のテキストを左寄せにしたいのですが、デフォルトだと中央寄せになってしまいます。ド キュメントを読んでも特にtextAlignのようなテキスト整列に関するオプションはありません。複雑なことやりたければ generateLegend() でやってね的なことが書いてあります。
自分でやってと言われてもよくわからないので同じことやってる人いないか調べたら円グラフの凡例を左寄せしている例を発見しました。私はレーダーチャートでやりたかったの で、これを真似て、試してみたら左寄せに変更することができたのでソースコードを載せておきます。
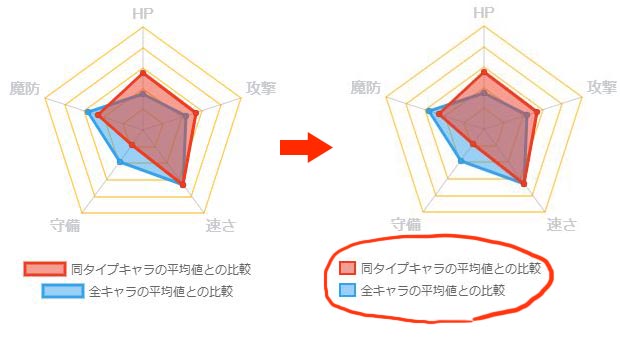
以下が実行結果になります。
以下がソースコードです。これをHTMLにコピーペーストすれば動作を確認できると思います。多分..
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.bundle.min.js"></script>
<div style='text-align:center'><canvas id='RaderChartCanvas' width='300' height='300'></canvas></div>
<script>
isArray = Array.isArray ?
function (obj) {
return Array.isArray(obj);
} :
function (obj) {
return Object.prototype.toString.call(obj) === '[object Array]';
};
getValueAtIndexOrDefault = (value, index, defaultValue) => {
if (value === undefined || value === null) {
return defaultValue;
}
if (this.isArray(value)) {
return index < value.length ? value[index] : defaultValue;
}
return value;
};
var config = {
type: 'radar',
data: {
labels: ['HP', '攻撃', '速さ', '守備', '魔防',],
datasets: [
{
label: '同タイプキャラの平均値との比較',
textAlign: 'left',
backgroundColor: Chart.helpers.color('rgb(235, 62, 35)').alpha(0.5).rgbString(),
borderColor: 'rgb(235, 62, 35)',
pointBackgroundColor: 'rgb(235, 62, 35)',
data: [55.346208195949, 53.733528550512, 66.418703506908, 18.42776203966, 45.872746276457,]
},
{
label: '全キャラの平均値との比較',
textAlign: 'left',
backgroundColor: Chart.helpers.color('rgb(54, 162, 235)').alpha(0.5).rgbString(),
borderColor: 'rgb(54, 162, 235)',
pointBackgroundColor: 'rgb(54, 162, 235)',
data: [35.346208195949, 43.733528550512, 66.418703506908, 38.42776203966, 55.872746276457,]
},
],
},
options: {
responsive: false,
maintainAspectRatio: false,
legend: {
display: true,
position: 'bottom',
onClick: () => { }, //prevent filter by default
labels: {
generateLabels: (chart) => {
chart.legend.afterFit = function () {
var width = this.width;
this.lineWidths = this.lineWidths.map(() => this.width - 12);
this.options.labels.padding = 10;
this.options.labels.boxWidth = 15;
};
var data = chart.data;
//https://github.com/chartjs/Chart.js/blob/1ef9fbf7a65763c13fa4bdf42bf4c68da852b1db/src/controllers/controller.doughnut.js
if (data.datasets.length) {
return data.datasets.map((dataset, i) => {
var meta = chart.getDatasetMeta(0);
var arc = meta.data[i];
var custom = arc && arc.custom || {};
var getValueAtIndexOrDefault = this.getValueAtIndexOrDefault;
var arcOpts = chart.options.elements.arc;
var fill = custom.backgroundColor ? custom.backgroundColor
: getValueAtIndexOrDefault(dataset.backgroundColor, i, arcOpts.backgroundColor);
var stroke = custom.borderColor ? custom.borderColor : getValueAtIndexOrDefault(dataset.borderColor, i, arcOpts.borderColor);
var bw = custom.borderWidth ? custom.borderWidth : getValueAtIndexOrDefault(dataset.borderWidth, i, arcOpts.borderWidth);
return {
text: dataset.label,
fillStyle: fill,
strokeStyle: stroke,
lineWidth: bw,
hidden: isNaN(dataset.data[i]) || meta.data[i].hidden,
// Extra data used for toggling the correct item
index: i
};
});
}
return [];
}
}
},
scale: {
display: true,
pointLabels: {
fontSize: 15,
},
ticks: {
display: false,
min: 0,
max: 100,
},
gridLines: {
display: true,
}
}
}
};
var radar = new Chart($('#RaderChartCanvas'), config);
</script>







