JavaScript の switch の速度について気になったので、ネットで調べて見ると以下の記事が見つかりました。
https://mindcat.hatenadiary.org/entry/20091213/1260694832
しかし、10年以上前の2009年の記事なのでさすがに最新だと状況は変わっているだろうと思い、最新のブラウザで少しだけ調べてみました。
具体的には以下のような調査用のコードを書いて、case 数が1~1000個の間で変化した時に処理時間がどの程度変わるかを調査しました。
const a0 = 0;
const a1 = 1;
const a2 = 2;
..
switch(value) {
case a0: x++; break;
case a1: x++; break;
case a2: x++; break;
..
}現時点の最新バージョンであるChrome 93.0、Firefox 92.0 の2つのブラウザで検証しました。
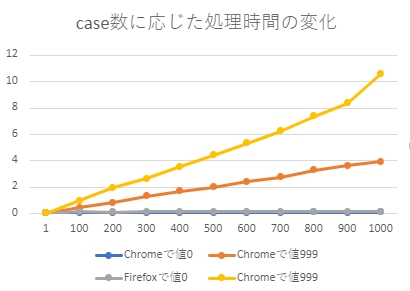
switchのcase数に応じて処理時間がどのように増えるかをグラフ化したものが以下です。

値0、値999というのは、上記のコードの value 変数の値になります。0だと最初のcase、999だと最後のcaseで条件が成立することになります。
値が0だとどちらのブラウザもcase数の数に依存せずに一定の処理時間しかかかりませんでした。
値が999だと、どちらのブラウザもcase数に比例して線形に処理時間が増加しました。私の手元だとChromeの方が2倍以上速い結果になりました。
冒頭で挙げた2009年の記事だと Firefox はconst変数であれば、処理時間はcase数に比例せずに一定であるという調査結果になっていますが、最新の Firefox だと比例して増加するようになっているようです。それか何かそのようになる条件があるのかもしれませんが、少なくとも手元では確認できませんでした。
最新だとどのブラウザも C++ とかみたいに case 数に依存せずに処理時間が一定になる事を期待したんですが、Firefox が逆にそうでなくなったということは、スクリプト言語としてはそうしない実装の方が総合的に良かったという事なのかもしれません。まぁなんかそれを実現しようとすると、switchに渡される値に応じて分岐が多く発生してしまい、実装が複雑になりそうなので納得は行くんですが、うーん、ちょっと残念。
という事で、case数が爆発して、かつ、速い処理速度が求められる場合は、辞書を作って2分探索で該当の処理を探せるようにするなど、自前でアルゴリズムを工夫したりが必要そうです。
今ちょうどそういう状況で頭を抱えていたので、高速化の方法を模索してみようと思います。





