「List.js でソート可能な表をお手軽に作る」の記事で List.js を使ったソート可能、フィルタリング可能な表の例を載せていますが、フィルタリングする際に、セルの文字列とは違う文字列でフィルタリングしたくなったので、それを実現するサンプルを掲載しておきます。具体的には、表のセルにカタカナで文字が表示されているときに、カタカナ変換が面倒なので、ひらがなで入力しただけでフィルタリングされてくれるとひと手間省けて便利、という感じで違う文字列でフィルタリングしたくなりました。
結論から言うと、以下のようにフィルタリング時に判定してほしい文字列をコメントで挿入しておけば、違う文字列でフィルタリングできます。
<td class="name">ジョニー<!--じょにー--></td>
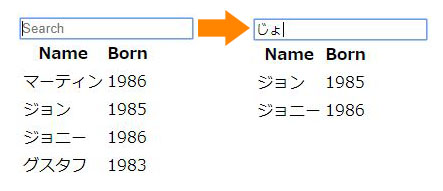
以下に実際の実行例を示します。テキストボックスにひらがなで「じょにー」と入力すると「ジョニー」の行がフィルタリングされることが確認できると思います。
| Name | Born |
|---|---|
| ジョニー | 1986 |
| ジョン | 1985 |
| マーティン | 1986 |
| グスタフ | 1983 |
以下が上記のテーブルのHTMLとJava Scriptです。こちらをコピペすれば動作すると思います。
<div id="users">
<input class="search" placeholder="Search" />
<table>
<thead>
<tr>
<th class="sort" data-sort="name">Name</th>
<th class="sort" data-sort="born">Born</th>
</tr>
</thead>
<tbody class="list">
<tr>
<td class="name">ジョニー<!--じょにー--></td>
<td class="born">1986</td>
</tr>
<tr>
<td class="name">ジョン<!--じょん--></td>
<td class="born">1985</td>
</tr>
<tr>
<td class="name">マーティン<!--まーてぃん--></td>
<td class="born">1986</td>
</tr>
<tr>
<td class="name">グスタフ<!--ぐすたふ--></td>
<td class="born">1983</td>
</tr>
</tbody>
</table>
</div>
<script src="//cdnjs.cloudflare.com/ajax/libs/list.js/1.5.0/list.min.js"></script>
<script>
var options = {
valueNames: ['name', 'born']
};
var userList = new List('users', options);
</script>